Insertar un logo en Eagle no es difícil, aunque requiere de unos cuantos pasos que hay que seguir para conseguir un buen resultado.
Antes de empezar a diseñar el logo debemos saber que la imagen final tendrá una profundidad de 1 bit, es decir, solo contara con el color blanco y negro, en realidad uno de los dos colores hará de serigrafia y el otro de fondo transparente. Así que no merece la pena que la imagen tenga grandes detalles pues se perderán.
En este ejemplo la imagen de la que se parte es la siguiente:
Edición de la imagen
Como vemos se trata de una imagen en escala de grises y de reducidas dimensiones, por lo que deberemos de agrandar su tamaño y dejarla en blanco y negro.
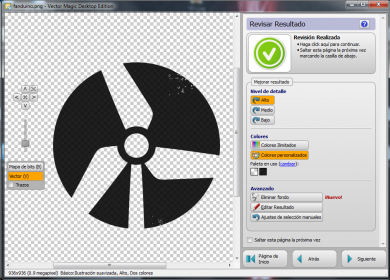
Para ajustar el tamaño podemos usar un vectorizador de imágenes, que convierta la imagen del formato original a svg/pdf.
Tras vectorizar la imagen podemos ver que se a eliminado gran parte de la textura que tenia. Ahora podemos exportar la imagen a pdf y abrirla desde PhotoShop.
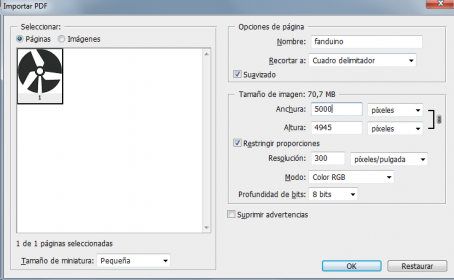
Al importarla a PhotoShop debemos de elegir un tamaño grande, unos 5000px, así los picos de sierra que puedan aparecer al pasarla a blanco y negro y formato bmp se disimularan al reducir la imagen en Eagle.
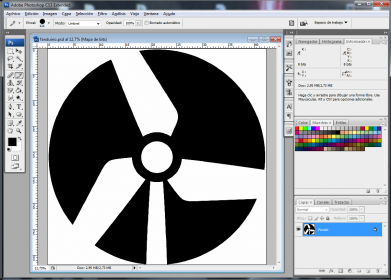
[notification type=»alert-info» close=»false» ]Edit: Usar imágenes grandes permitirá una mayor definición de las imágenes, sin embargo también hará que la generación de los gerbers sea mucho mas lenta al tener que dibujar muchas mas lineas. Por eso últimamente estoy usando imágenes no mayores de 2000px[/notification]Antes de pasarla a blanco y negro, es el momento de arreglar las irregularidades que pueda tener la imagen. Después desde el menú: Imagen > Modo, podremos cambiar la imagen a escala de grises, y después a Mapa de bits (blanco y negro)
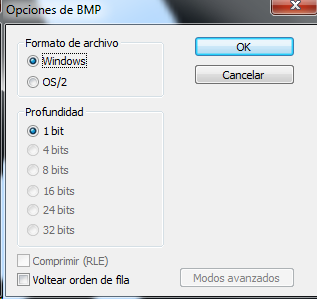
Y debemos guardar la imagen como bmp de profundidad de 1 bit.
Importar la imagen a Eagle
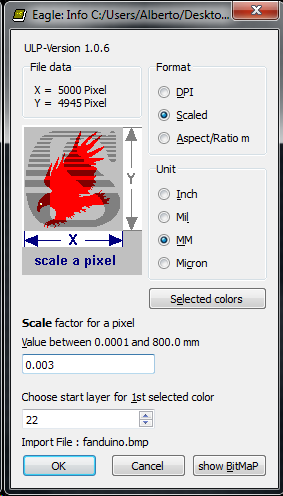
Con la imagen ya lista es momento de importarla a Eagle. Para importarla se usa un ULP llamado «import-bmp.ulp» que viene de serie con Eagle, para ello vamos al botón ULP y ejecutamos ese fichero. Entonces nos pedirá que le indiquemos la imagen a importar y el tamaño que deberá de tener en el circuito.
Indicaremos que queremos el logo en la capa 21, que la escala es de 0.003 (15mm de ancho del logo / 5000px de ancho de la imagen ) y que esta en mm. Después ejecutaremos el script para que se diseñe la imagen a partir de lineas.
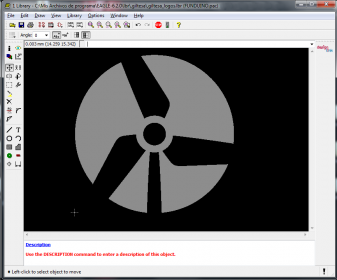
Y obtendremos como resultado el siguiente logo:
Aconsejo guardar ese logo como componente de Eagle, así podremos moverlo mas fácilmente por el circuito.
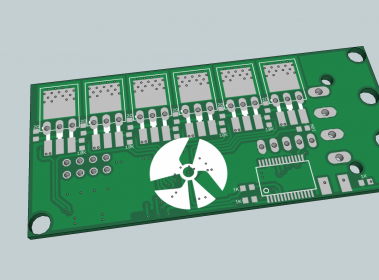
Deberemos de hacer varios intentos hasta que consigamos el tamaño perfecto 😉
[notification type=»alert-info» close=»false» ]Actualización: 2017/05/29[/notification]He hecho otro vídeo haciendo un logo:
[notification type=»alert-info» close=»false» ]Actualización: 2018/03/18[/notification]Hacer los logos tal y como explique en esta entrada me esta causando problemas aleatorios en la fabricación de las placas, algunas veces aparece el logo y otras no. Por lo visto las lineas que componen el logo son tan finas que a veces el programa del fabricante falla.
Por eso es mejor vectorizar el logo y guardarlo en formato DFX, después ese fichero se importa en Eagle con su correspondiente ULP y con eso conseguiremos que nos pinte el contorno del logo, por ultimo queda rellenarlo con lineas para completar el logo.
Esto tiene como ventaja que la fabricación saldrá bien y que el generación de gerbers es instantánea cosa que se agradece.