Ahora no sucede tanto pero hace un tiempo la gran mayoría de themes que podíamos encontrar para WordPress no estaban preparados para ser traducidos a nuestro idioma nativo. Esto hace que para traducirlos tengamos que buscar cada palabra a traducir entre todos los ficheros .php y traducirla. Además, según como de bien estuviesen hechos los estilos del theme, al cambiar el texto a traducir si es demasiado grande podemos tener el problema de que se deformase la página o no entrase correctamente en la caja/div en la que se debería de mostrar.
Por otro lado cambiar el texto en los propios ficheros es un poco chapucero ya que hay alternativas mejores. Y la alternativa es preparar el theme para poder traducirlo mediante ficheros .mo
Lo primero que debemos de hacer es bajar el theme y descomprimirlo. También vamos a necesitar el programa Poedit para la traducción, FileSeek para encontrar el texto y Notepad++ para editar el texto de los ficheros.
Ahora con el Notepad++ debemos de abrir todos los ficheros .php del theme y observaremos una gran cantidad de código html y php. Entre ese código encontraremos el texto que queremos traducir, por ejemplo:
|
1 |
<?php the_content("<span>Read more</span>"); ?> |
o este otro ejemplo:
|
1 2 3 4 |
<article class="blogarticle"> <h1 class="pagetitle"><?php echo "404, That page doesn't exist.."; ?></h1> <p><?php echo "Sorry, no posts matched your criteria."; ?></p> </article> |
En el primer caso nos encontramos con una cadena de texto que se le pasa a una funcion para que haga con él lo que tenga que hacer. En este caso preparar el botón de las entradas que te permite leer el resto de la entrada.
Con el segundo ejemplo de código tenemos un texto que se imprime por pantalla con la «funcion» echo de php, es decir, el contenido se imprime directamente sin pasar por ningún otro sitio.
Como vemos son dos formas diferentes de tratar el código, una se pasa como parámetro a otra funcion y el otro se imprime por pantalla directamente.
Y como tenemos dos formas diferentes de tratar los textos, también tenemos dos formas diferentes de prepararlos para la traducción. La primera forma es con:
__("texto","theme") y
_e("texto","theme"), siendo «texto» el original a traducir y «theme» el nombre de nuestro theme.
La diferencia que tienen es que la primera __(...) nos devolverá el texto contenido en nuestro idioma como una cadena de texto, mientras que _e(...) además lo imprimirá por pantalla, es decir: _e(...) es lo mismo que echo __(...);
Para verlo más claramente nada mejor que ponerlo en practica con los dos ejemplos anteriores:
|
1 |
<?php the_content(__("<span>Read more</span>","maverick")); ?> |
Y con el segundo ejemplo:
|
1 2 3 4 |
<article class="blogarticle"> <h1 class="pagetitle"><?php _e("404, That page doesn't exist..","maverick") ?></h1> <p><?php _e("Sorry, no posts matched your criteria.","maverick") ?></p> </article> |
Como vemos no tenemos que traducir nada de momento, solo añadir las etiquetas __(...) y _e(...) según corresponda, funciones = __(...), texto en html = _e(...).
Cuando hayamos traducido todo los textos que veamos, esto hay que hacerlo con cuidado no sea que traduzcamos un texto que no era texto si no una posible opcion que recibía como parámetro una funcion… es mejor quedarse corto que pasarnos ya que siempre podemos volver a editar el texto que nos falte, pues bien, una vez tengamos traducido todo deberemos de crear el fichero para el nuevo idioma.
Para realizar esta tarea, la cual se puede hacer a mano pero no merece la pena, necesitaremos el programa Poedit para crear un nuevo catalogo o proyecto. Para ello abrimos el programa y vamos a: Archivo, Nuevo catalogo.
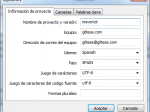
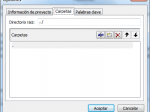
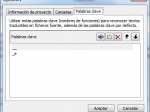
Nos encontraremos con tres pestañas, en la primera, Información de proyecto, debemos de introducir la información referente al proyecto, a nosotros y al idioma. En la segunda pestaña, Carpetas, se nos pide que indiquemos el directorio raíz del theme para que de forma automática se busquen todos los textos que indicamos antes con __(...) y _e(...), le indicaremos como Directorio raíz ../ y como Carpetas .. Y por ultimo en la tercera pestaña, Palabras clave, nos pide que introduzcamos las Palabras clave, en nuestro caso __ y _e.
Ahora podemos darle a aceptar, justo al hacerlo nos pedirá donde guardar el fichero, le indicaremos el directorio languages, si no lo hemos creado aun es el momento de hacerlo, este directorio va en la raíz del theme, junto al resto de ficheros .php o los directorios images, css, etc. Además también le tendremos que indicar el nombre del fichero, para el caso del idioma Español tendremos que darle el nombre: es_ES.po (español de España).
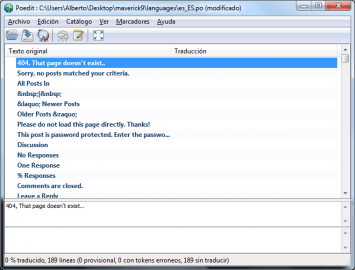
Es entonces cuando Poedit se pondrá a buscar todos los textos, apenas tarda dos segundos, y podremos empezar a traducirlos:
Esto nos llevara un buen rato pero es mas cómodo que ir traduciendo los ficheros originales, además si mas adelante necesitamos traducir de nuevo algún texto no tendremos que buscar por los ficheros .php, solo tendremos que editar de nuevo el fichero es_ES.po
Aun nos falta lo más importante, pero antes explicare algunas cosas:
Si nos dejamos algún texto por traducir a nuestro idioma entonces se mostrara con el idioma por defecto.
Si hay algún texto que queremos traducir pero que no hemos sabido encontrarlo entre los ficheros .php, lo mejor es usar el programa FileSeek, solo tendremos que indicarle la palabra o frase a buscar y el directorio raíz del theme y nos indicara el fichero y la linea exacta en la que se encuentra lo que buscábamos.
Después de añadir el nuevo texto, tendremos que agregarlo al fichero de traducción, se hace muy rápido solo hay que abrir el fichero con Poedit y darle a Catalogo > Actualizar desde fuentes, o bien al tercer botón con forma de bola del mundo y flechas de reciclar.
Cada vez que le demos a Guardar se generaran dos ficheros, un .po y un .mo, el primero es el que vamos a necesitar siempre para editar los textos desde Poedit, el segundo es el que usa WordPress para leer las traducciones. Lo ideal para no perder el .po es subirlo al hosting por FTP junto al .mo, aunque no lo use WordPress no molesta y lo tendremos a mano si necesitamos editarlo.
Puede que algún texto se encuentre en algún fichero .js de JavaScript, si es nuestro caso tendremos que traducirlo a mano sustituyendo el texto original por el nuestro.
Y como decíamos nos queda lo más importante, indicar en el thema que se cargue el fichero de traducción mediante la siguiente linea de código:
|
1 |
load_theme_textdomain('theme', get_template_directory().'/languages'); |
Siendo theme el nombre de nuestro theme y el que usamos en las etiquetas __("texto","theme") y _e("texto","theme").
Esta linea la podemos poner en dos sitios, o bien al comienzo del fichero functions.php de nuestro theme, o bien creándonos un plugin propio y activándolo desde el panel de control.
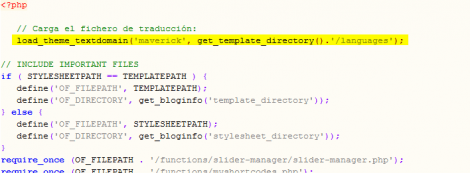
En el fichero functions.php quedaría así:
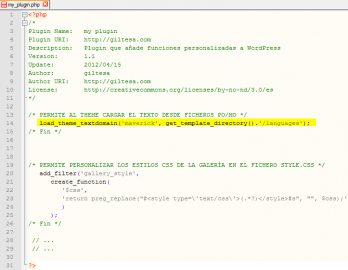
O de este otro modo si preferimos crearnos un plugin para cargar esta linea y cualquier otro añadido para WordPress (no debemos olvidar guardar este fichero el el directorio de plugins de WordPress y activarlo desde el panel de control):
Para finalizar debemos de asegurarnos que en el fichero wp-config.php que se encuentra en el directorio raíz de WordPress esta la linea: define ('WPLANG', 'es_ES'); ya que es la que indica en que idioma esta WordPress y que fichero .mo hay que cargar.
Y ya habremos terminado, con esto tendremos nuestro thema en el idioma elegido, además hay plugins que nos permiten tener nuestro blog en varios idiomas a la vez y que nos permiten escribir las entradas, páginas y todo el contenido en varios idiomas. Si creamos varios ficheros .mo de traducciones según de donde sea nuestro visitante vera la interfaz en su idioma 🙂







Le sugiero que use https://poeditor.com/ para traducir temas wordpress. Tiene toneladas de beneficios, los traductores pueden trabajar en colaboración en muchos idiomas y es compatible con la olla, po, xls, xlsx, cuerdas, xml, resx y archivos de propiedades. También cuenta con un plugin de WordPress y la integración github.
Era lo que andaba buscando y me sirvió de mucho, muchas gracias!!